Muito é falado sobre a importância da velocidade de um site. Desde o impacto em SEO (o tempo de carregamento da página é um fator de rankeamento), o impacto em vendas (sites mais rápidos vendem mais) e obviamente na experiência do usuário. Que é o que realmente me importa.
Quando alguém tenta acessar seu site, especialmente pelo celular. Em 2015 o CETIC.BR já apontou que o celular era o principal dispositivo de acesso a internet nos lares brasileiros. Em 2015, 65% das pessoas acessavam a internet por celular e 50% por um computador. Você pode ter certeza que esse número só aumentou.
Em todos os sites que tenho acesso ao Analytics, o número de acessos móveis cresce a cada mês, enquanto o desktop diminui. Isso só mostra que a velocidade do seu site importa cada dia mais.
Muita gente tem acesso ao celular, mas quantos tem acesso a uma conexão 4G realmente rápida? Ou um Wifi confiável? O que importa na hora da visita é o tempo de carregamento do seu site. Passou de 3 segundos? O usuário já começa a ficar irritado.
Conteúdo
Aumente a Velocidade do seu Site em 10 minutos
Sou sempre a favor de focarmos nos maiores ganhos no menor espaço de tempo possível, por isso vou apresentar as configurações que uso para o W3 Total Cache aqui no meu site.
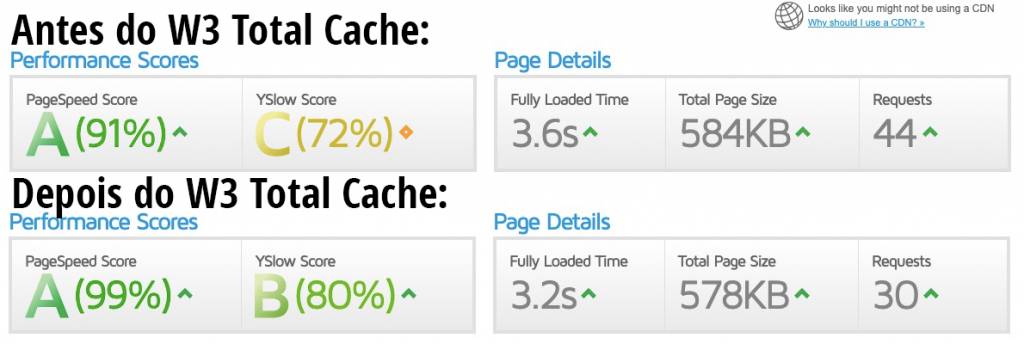
Em comparação, veja como estava o carregamento do site sem nenhum plugin de cache instalado e com o W3 configurado:

Obviamente meu site já tinha uma boa nota. Está hospedado em um bom servidor e o tema que uso já é consideravelmente otimizado. Além disso, uso um plugin muito bacana para otimizar todas as imagens (vou falar dele no final).
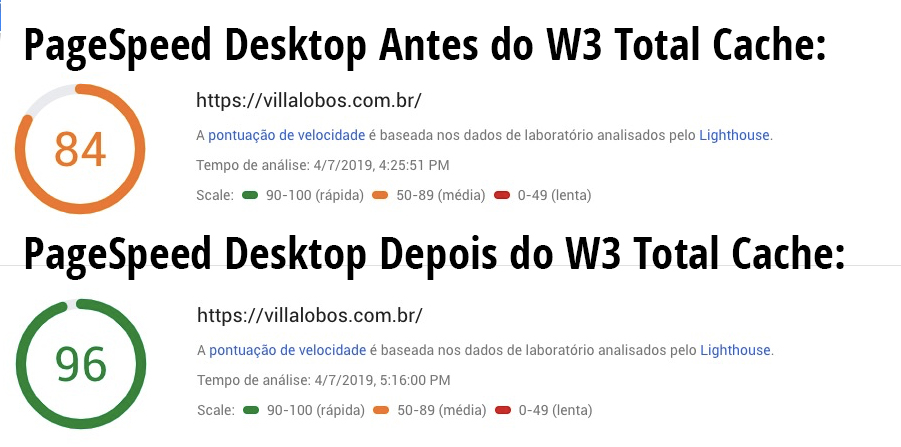
Quando comparamos o resultado do PageSpeed Insights do Google os resultados são ainda mais brutais e é ali que você realmente tem que se preocupar:


30% e 14% de aumento na velocidade do site por menos de 10 minutos de trabalho valem a pena pra você?
Como configurar o W3 Total Cache
Se você está aqui, provavelmente sabe instalar um plugin. Se não sabe, acesso o dashboard do seu WordPress (seusite.com/wp-admin), clique em Plugins > Adicionar Novo. Busque por W3 Total Cache, clica em Instalar Agora e em seguida Ativar. Pronto!
O primeiro passo é ativar todos os sistemas de cache que vamos usar:
- Page Cache: Enable
- Page Cache Method: Disk Enhanced ou Disk (o que tiver em seu site)
- Minify: enable (clique em I Understand the Risks)
- Minify Mode: Auto
- Minify Cache Method: Disk
- HTML minifier: Minify (default)
- Js minifier: JSmin (default)
- CSS minifier: Minify (default)
- OPcode Cache: Ative o que estiver disponível, se não estiver, tudo bem
- Database Cache: Desative
- Object Cache: Desative
- Browser Cache: Enable
- CDN: Não vamos usar ainda
- Reverse Proxy: Não vamos usar ainda
- Monitoring: Não vamos usar
- Fragment Cache: Não vamos usar
- Miscellaneous:
- Deixe marcado apenas: “Verify rewrite rules”
Pronto, configuração básica está pronta. Clique em Save All Settings
Minify
No menu lateral, clique em Minify. Nesta seção vamos configurar para o plugin diminuir o tamanho dos arquivos CSS e JS, tirando espaços desnecessários e ocorrências repetidas.
Basta seguir essas configurações:
- General
- Rewrite URL structure (marque apenas esse)
- HTML & XML
- HTML Minify Settings: Enable
- Marque também: Inline CSS minification e Inline JS minification
- JS: Enable
- Operations in areas
- Before </head>: Non-blocking using “async”
- After <body>: Non-blocking using “defer”
- Mantenha em Minify
- HTTP/2 Push: Enable
- Operations in areas
- CSS: Enable
- Marque também: Combine Only
- HTTP/2 Push: Enable
Clique em Save All Settings e vamos para o próximo.
Browser Cache
Escolha agora Browser Cache no menu lateral. Essa seção indica vai configurar os Headers das suas páginas e indicar para os navegadores o que guardar em seu cache e por quanto tempo.
As configurações aqui são:
- General ativas os seguintes:
- Set Last-Modified header
- Set expires header
- Set cache control header
- Set entity tag (ETag)
- Enable HTTP (gzip) compression
- Prevent caching of objects after settings change
- Remove query strings from static resources
- Don’t set cookies for static files
- CSS & JS, HTML & XML e Media and Other files
- Pode deixar como estão, foram marcados automaticamente com os anteriores
Pronto, clique em Save All Settings novamente.
Extra 1: Aumente a segurança do seu site
Além de usar HTTPS no seu site, é importante ter os headers corretos nele para garantir que não seja usado em tentativas de fishing ou outros métodos.
Ensinei já como aumentar a segurança do WordPress em 5 minutos, mas essas dicas rápidas para configurar seus cabeçalhos vão deixar tudo melhor para seus visitantes.
Com o W3 Total Cache é muito fácil aumentar a segurança do seu site, basta selecionar as opções certas nele para melhorar muito.

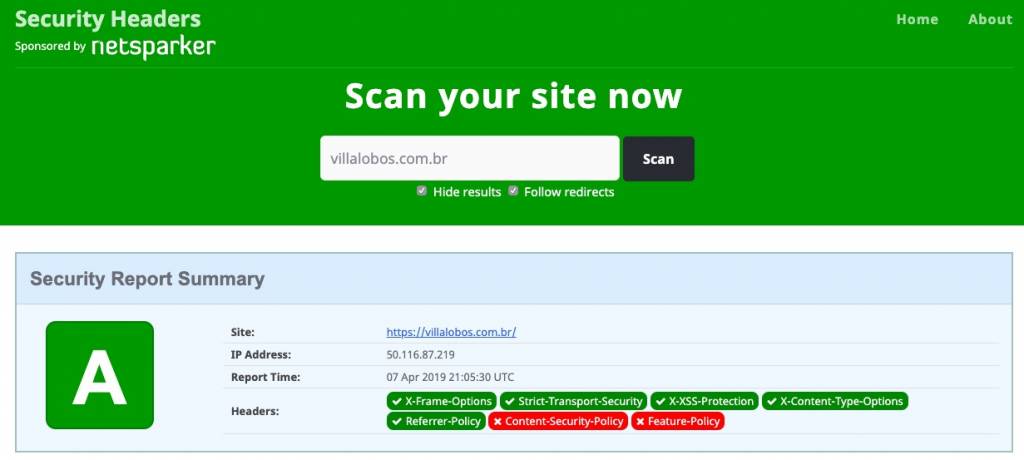
Acesse novamente Browser Cache e vá até Security Headers. Como estamos focados em otimizações em apenas 10 minutos, vou focar nos que podemos habilitar para atingir uma nota A no SecurityHeaders.com
- Use cookies to store session IDs: Enable
- Access session cookies through the HTTP only: Enable
- Send session cookies only to secure connections: Enable
- HTTP Strict Transport Security policy (apenas se tiver HTTPS no seu site): Ative e escolha max-age=EXPIRES_SECONDS; includeSubDomains: preload
- X-Frame-Options: Ative e escolha SameOrigin
- X-XSS-Protection: Ative e escolha 1; mode-block
- X-Content-Type-Options: Ative
- HTTP Public Key Pinning: Não ative
- Referrer Policy: Ative e escolha no-referrer-when-downgrade
- Content Security Policy: Não ative. Esse é um pouco mais complexo e vou fazer um artigo especifico para ele
Acabou, Save All Settings, vá para o Dashboard e clique em Empty All Caches.
Pode testar seu site agora, você vai ver que está pontuando consideravelmente melhor e, se não tinha nenhum sistema de cache ativo antes, vai conseguir melhoras ainda superiores às minhas.
